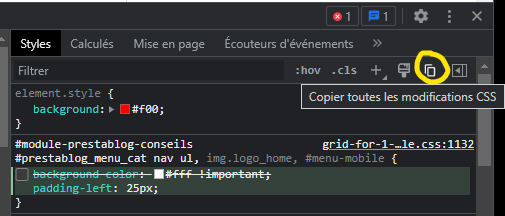
Oui, bon, ça fait des années que je code et je n’avais jamais vu ce petit bouton bien pratique qui sert à Copier toutes les modifications CSS que vous venez de faire.

[France Gall – Il jouait du piano debout]
Attention, toutefois, si comme moi, vous écrivez du style inline dans le debuguer (ici: background : #f00), méfiez-vous, cela n’est pas pris en compte.
Voici le code CSS obtenu en cliquant sur ce bouton magique de l’inspecteur de Google Chrome.
/* https://nomdemonsite.fr/themes/nomdutheme/modules/prestablog/views/css/grid-for-1-7-module.css */
#module-prestablog-conseils #prestablog_menu_cat nav ul, img.logo_home, #menu-mobile {
/* background-color: #ffffff !important; */
/* padding-left: 0; */
/* background-color: #ffffff !important; */
padding-left: 25px;
}Il manque le background: #f00 que j’avais ajouté en inline.