Quand on parle de design, on pense souvent aux couleurs, aux formes et aux animations impressionnantes. Mais en réalité, le design UI/UX, c’est bien plus que ça ! C’est avant tout une expérience, une façon de rendre une interface intuitive et agréable pour tout le monde. Et croyez-moi, il y a quelques erreurs qu’on voit… Poursuivre la lecture Un Design UI/UX Accessible et Intuitif 🎨✨
Mes nouvelles traductions sous Prestashop ne remontent pas : la galère !
🚀 Aujourd’hui dans mon boulot de développeur front-end : une nouvelle galère PrestaShop ! 😅 Aujourd’hui, en bossant sur un projet PrestaShop, j’ai encore eu un de ces petits moments de solitude… J’ajoute une traduction et… suspense, elle n’apparaît pas dans le back-office ! 🎩✨ Impossible de la retrouver ni dans les fichiers du module,… Poursuivre la lecture Mes nouvelles traductions sous Prestashop ne remontent pas : la galère !
Rendre un site WordPress SEO friendly : mon aventure avec un plugin maison 😎
Comment rendre un site WordPress SEO-friendly avec des données dynamiques (et un plugin PHP) Quand on est développeur front-end, récupérer des données depuis une API et les injecter dans le DOM, c’est un peu la base. Mais attention, cette méthode n’est pas toujours très SEO friendly, car Googlebot et ses amis ne peuvent pas voir… Poursuivre la lecture Rendre un site WordPress SEO friendly : mon aventure avec un plugin maison 😎
🎉 J’ai créé ma première extension Google Chrome en moins de 10 minutes (et sans connaissances) ! 🚀
J’ai transformé ce simple bout de code en extension Chrome 🛠️ et devine quoi ? Ça m’a pris moins de 10 minutes ! 😍
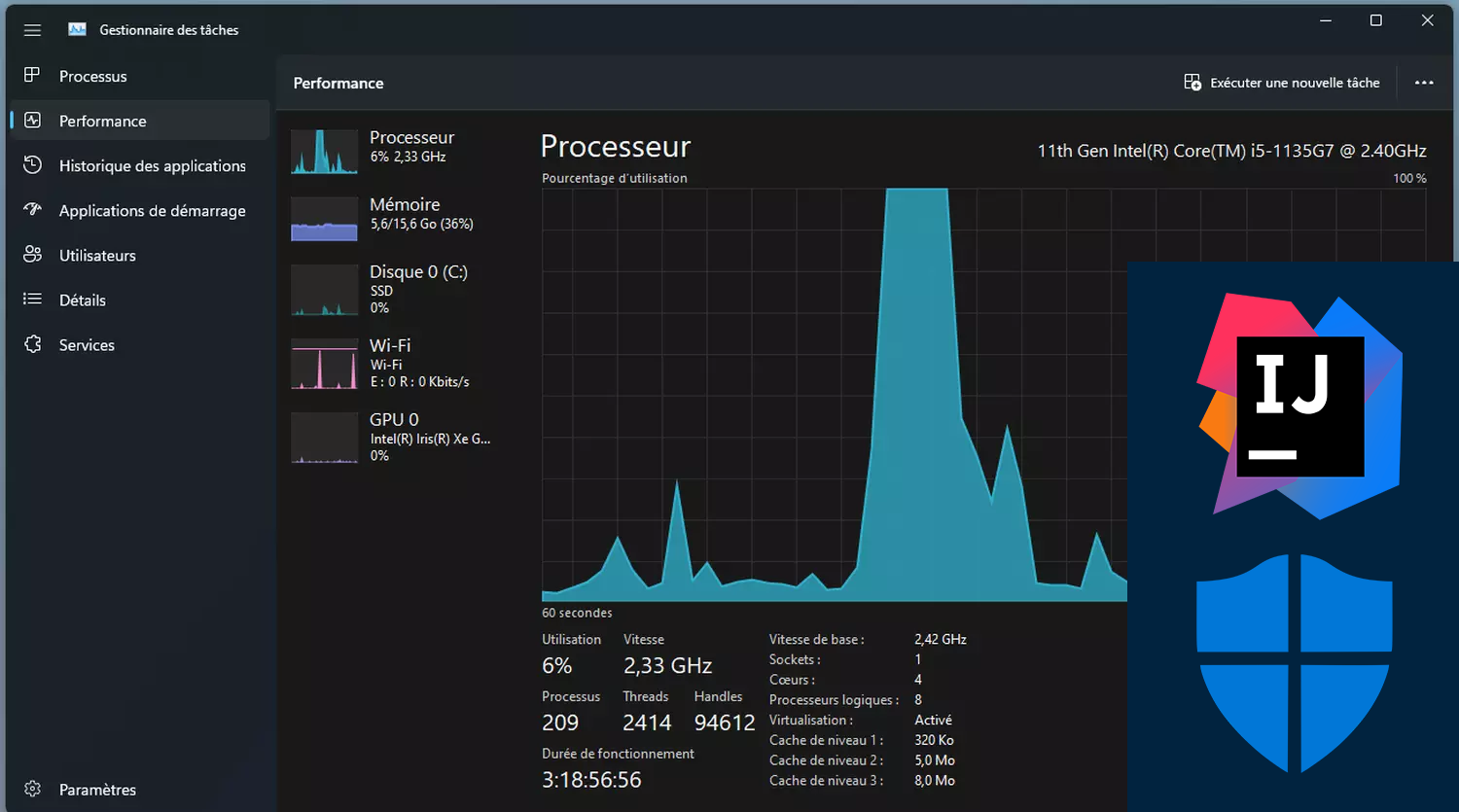
Comment réduire l’utilisation du processeur par Windows Defender sur IntelliJ IDEA
Récemment, j’ai remarqué un ralentissement extrême sur mon PC lorsque j’ouvrais IntelliJ IDEA. Mon processeur tournait à plein régime, et tout le système devenait moins réactif. Pour comprendre l’origine du problème, j’ai ouvert la barre des tâches et accédé au Gestionnaire des tâches. Dans l’onglet Processus, j’ai remarqué que « Malware Service Executable » utilisait plus de… Poursuivre la lecture Comment réduire l’utilisation du processeur par Windows Defender sur IntelliJ IDEA
Les Live Templates dans IntelliJ IDEA
Parce que les developpeurs cherchent toujours un moyen d’optimiser les choses même les plus simples (ici un copier/coller/clic), je vous partage ma découverte du jour 🙂 Découverte du jour : Les live template d’IntelliJ Les Live Templates d’IntelliJ IDEA sont des raccourcis qui vous permettent de générer rapidement du code récurrent. Gagnez du temps et… Poursuivre la lecture Les Live Templates dans IntelliJ IDEA
Centraliser les couleurs SCSS à partir de TypeScript
Je devais centraliser des couleurs SCSS dans un projet, mais de façon à pouvoir les gérer facilement depuis TypeScript.
Automatisation du Workflow Front-end avec Gulp: Inclure des Fichiers HTML et Compiler SCSS avec Sass
Dans cet article, nous allons explorer comment utiliser Gulp pour automatiser deux tâches cruciales : l’inclusion de fichiers HTML et la compilation des fichiers SCSS avec Sass.
L’inspecteur de Google Chrome
Oui, bon, ça fait des années que je code et je n’avais jamais vu ce petit bouton bien pratique qui sert à Copier toutes les modifications CSS que vous venez de faire. Attention, toutefois, si comme moi, vous écrivez du style inline dans le debuguer (ici: background : #f00), méfiez-vous, cela n’est pas pris en… Poursuivre la lecture L’inspecteur de Google Chrome
L’importance d’un bon workflow
Franchement c’est évident, t’as pas mieux comme conseil ? Réflexion du jour : Parfois, les surcouches que l’on ajoute à un projet tel que le versionning avec Git ou encore les machines virtuelles qui font tourner le projet local, n’est-ce pas un peu se compliquer la vie pour rien ? Il suffirait de se connecter… Poursuivre la lecture L’importance d’un bon workflow